А что если сделать вебсайт на голом html?
На самом деле 90% всяких лендингов и сайтов-визиток можно сделать на голом html, без использования всяких CMS, фреймворков итд. Ведь типовому лендингу/визитке нафиг не нужны постоянные обновления контента, не нужны какие-то выгрузки товаров, форумы-хуёромы итд.
Ну вот, например, наш лендос https://moeco.io/ зафигачен на голом хтмл, и всё ок. И как антипример, моя прошлая работа, https://stormwall.pro зафигачен на ёбтваюмать друпале. Зачем?
Как я уже успел понять, основная причина этого пиздица- опасение, что контент будет трудно редактировать. Но, на самом деле если хтмл сайт сделать правильно, то его контент будет редактировать легче, чем тот же друпал . Ну вот и давайте, в качестве примера соберём свой вебсайт на голом html
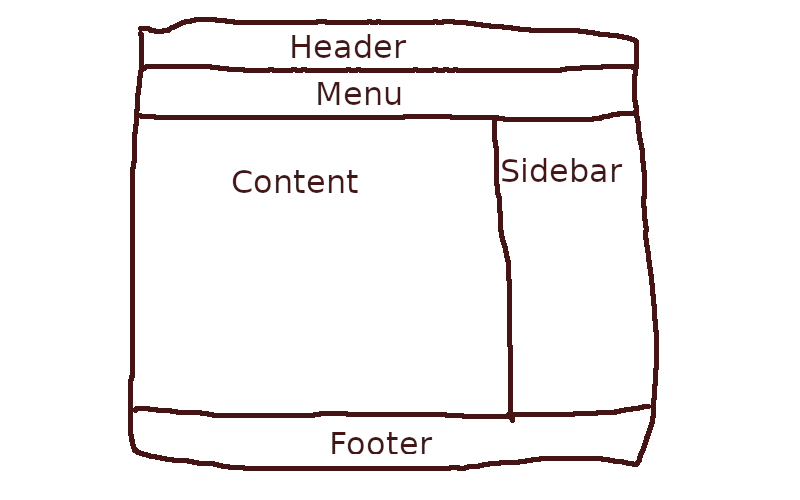
Типичный сайт- это примерно следующая структурка:

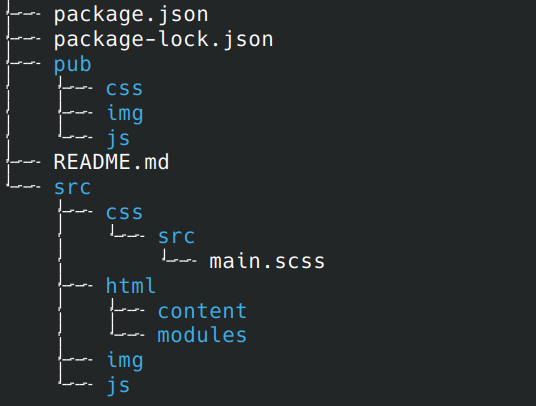
Чтобы её воссоздать, создадим вот такую структуру папок:

В src будем складывать исходники, которые будут компилиться в pub.
Далее, нам нужен html шаблонизатор, который из набора модулей соберёт целевые html странички. Я буду использовать нодовский simple-html-templates, но есть куча других шаблонизаторов, просто погуглите.
npm i simple-html-templates
Теперь в ./src/html/ создаём первую страничку index.html
${include('modules/header.html')}
${include('modules/topmenu.html')}
<br/>
<div class="container">
<div class="row">
<!-- main content -->
<div class="col-md-9">
${include('content/index.html')}
</div>
<!-- sidebar -->
<div class="col-md-3">
${include('modules/sidebar.html')}
</div>
</div>
</div>
${include('modules/footer.html')}
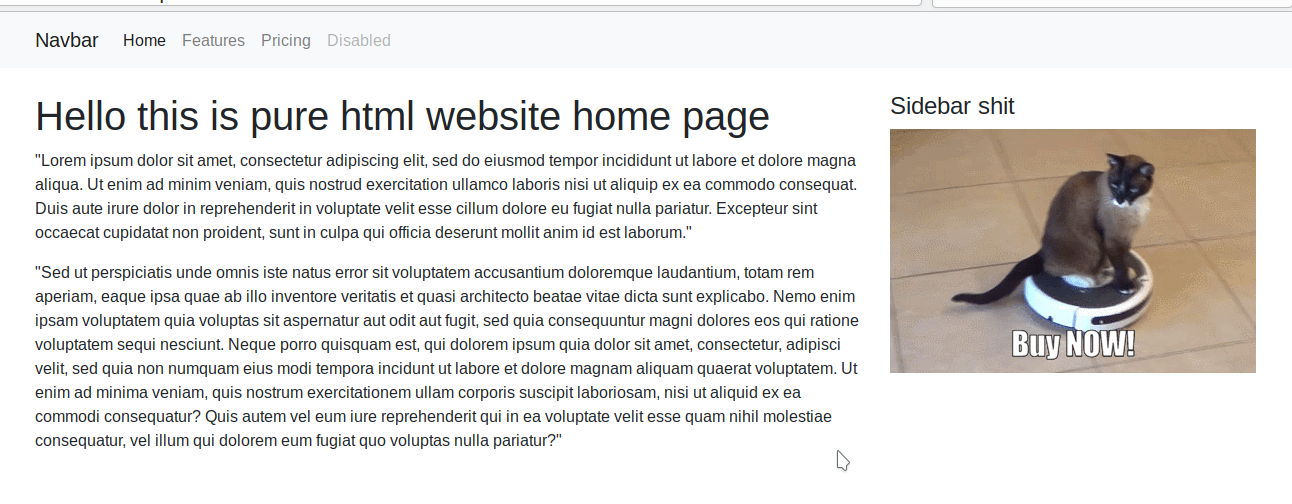
В этом шаблончике мы указали, что нужно включить в файл ещё пачку хтмл шаблончиков: хэдер, верхнее меню, сам контент, и футер, и такм образом воссоздали всё что было на картинке.
Добавляем недостающие шаблоны
./src/html/modules/header.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"/>
<link rel="stylesheet" href="css/main.css"/>
<title>Pure html example</title>
</head>
<body>
./src/html/modules/topmenu.html
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</div>
</div>
</div>
</nav>
./src/html/modules/footer.html
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
./src/html/content/index.html
<p>Lorem ipsum ...</p>
И в завершении дописываем package.json
...
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "sht-cli ./src/html/ ./pub/"
},
...
Осталось только скомпилировать то, что мы только что сделали:
npm run build

Во время компиляции, шаблонизатор, возьмёт всё из ./src/html, включит в них все шаблоны которые указаны директивой include, и затем поместит это в ./pub. И уже в pub будут готовые странички.
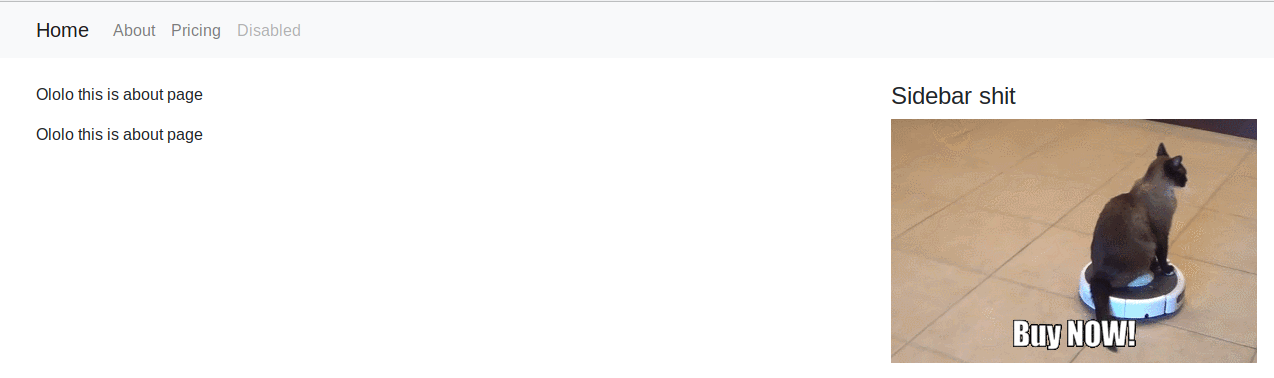
Дальше, если нам нужно будет создать ещё 1 страничку, например "about", то берём готовый шаблон index.html, в котором только меняем "${include('content/index.html')}" на "${include('content/about.html')}" и сразу добавляем about.html в папку content:
./src/html/about.html
${include('modules/header.html')}
${include('modules/topmenu.html')}
<br/>
<div class="container">
<div class="row">
<!-- main content -->
<div class="col-md-9">
${include('content/about.html')}
</div>
<!-- sidebar -->
<div class="col-md-3">
${include('modules/sidebar.html')}
</div>
</div>
</div>
${include('modules/footer.html')}
./src/html/content/about.html
<p>Ololo this is about page</p>
<p>Ololo this is about page</p>
Ну и не забудем, подправить верхнее меню, чтобы было откуда перейти на новую страничку.

В итоге, ровно такие же действия пришлось бы сделать в ЦМС: выйти в меню, тыкнуть "создать страницу", сверстать страницу (наш content/about.html), зайти в редактор меню, добавить ссылку на новую страницу. Мы же сделали эти шаги, просто используя файловую систему, а не ЦМС. Преимущества и недостатки сайта на голом html
Преимущества
- Экстремально быстрая работа веб-сервера, такой сайт положить невозможно. Вебсервер будет работать так быстро, как быстро работает оперативная память. Никаких тяжелых операций.
- Для хранения и версионирования можно использовать обычный гит. Через гит же сайт могут редактировать одновременно много человек, и что и кто делал останется в истории, не нужно париться о разграничении прав, гит уже всё умеет. Ну и ещё куча плюшек, которые даёт гит.
- Ноль внешних зависимостей. Чтобы начать делать, не нужно изучать структуру очередной ЦМС, просто взял и зафигачил.
Недостатки
- Невозможность таким образом добавить интерактивность, например комменты, корзины, форумы итд. Их придётся добавлять либо реактом, либо отдельным разделом сайта.
- Не подходит для сайтов с большим количеством контента и постраничной навигацией. Можно конечно извратиться и сделать перегенерацию навигатора, но это уже ацкий изврат.
Исходники как обычно на гите
Комментариев(0)
