Быстрый заказ opencart 2
Стандартный opencart имеет очень большую форму заказа на все случаи жизни. В Российских реалиях нужен простой заказ - это контактные данные: имя, телефон, почта и адрес, регион фирма и т.д. не нужны. В большинстве случаев дальше оператор магазина сам перезванивает клиенту и уточняет детали заказа.
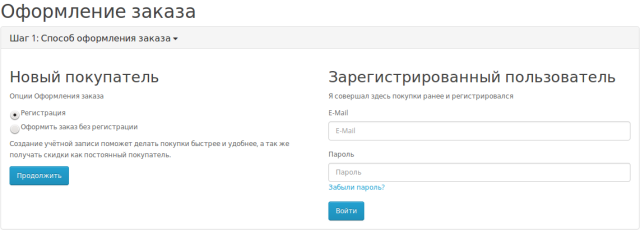
Есть конечно платный модуль решающий эту проблему, но можно потратить 10 минут и сделать всё на много красивей. Начнём делать простой заказ на opencart с формы регистрации:

Уберём этот лишний шаг и автоматически переключимся на гостевой аккаунт. В файле: /catalog/view/theme/default/template/checkout/login.tpl в самом верху находим:
<div class="radio">
<label>
<?php if ($account == 'register') { ?>
<input type="radio" name="account" value="register" checked="checked" />
<?php } else { ?>
<input type="radio" name="account" value="register" />
<?php } ?>
<?php echo $text_register; ?></label>
</div>
<?php if ($checkout_guest) { ?>
<div class="radio">
<label>
<?php if ($account == 'guest') { ?>
<input type="radio" name="account" value="guest" checked="checked" />
<?php } else { ?>
<input type="radio" name="account" value="guest" />
<?php } ?>
<?php echo $text_guest; ?></label>
</div>
Меняем на
<div class="radio">
<label>
<?php if ($account == 'register') { ?>
<input type="radio" name="account" value="register" />
<?php } else { ?>
<input type="radio" name="account" value="register" />
<?php } ?>
<?php echo $text_register; ?></label>
</div>
<?php if ($checkout_guest) { ?>
<div class="radio">
<label>
<?php if ($account == 'guest') { ?>
<input type="radio" name="account" value="guest" checked="checked" />
<?php } else { ?>
<input type="radio" name="account" value="guest" checked="checked"/>
<?php } ?>
<?php echo $text_guest; ?></label>
</div>
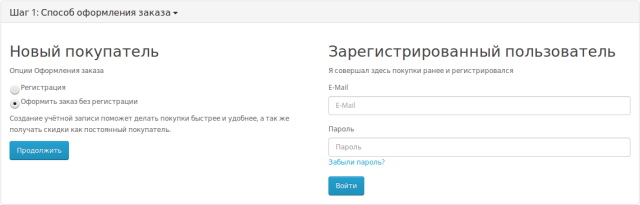
Теперь по умолчанию всегда выбрано «без регистрации».

К сожалению в opencart 2 версии $('#button-account').trigger('click') сразу после загрузки не срабатывает, по этому придётся вешать таймаут в 1 секунду:
<script>
$(document).ready(function(){
setTimeout(function(){
$('#button-account').trigger('click');
},1000);
});
</script>
Этот скрипт нужно добавить в начало файла. В завершении нужно полностью скрыть этот шаг, открываем: /catalog/view/theme/default/template/checkout/checkout.tpl и находим первую секцию вот такого:
<div class="panel-group" id="accordion">
<div class="panel panel-default">
Меняем на:
<div class="panel-group" id="accordion">
<div class="panel panel-default" style="display:none;">
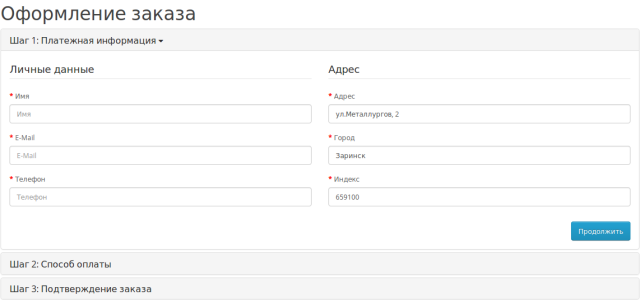
Дальше займёмся лишними полями формы: /catalog/view/theme/default/template/checkout/guest.tpl.
Задача такая: нужно стилями скрыть каждую секцию с инпутом и в скрываемом инпуте вручную проставить value, что бы при клике на «продолжить» opencart не ругался на незаполненные поля. Пример:
Скрываем поле "фамилия". Меняем код:
<div class="form-group required">
<label class="control-label" for="input-payment-lastname"><?php echo $entry_lastname; ?></label>
<input type="text" name="lastname" value="<?php echo $lastname; ?>" placeholder="<?php echo $entry_lastname; ?>" id="input-payment-lastname" class="form-control" />
</div>
На:
<div class="form-group required" style="display:none;">
<label class="control-label" for="input-payment-lastname"><?php echo $entry_lastname; ?></label>
<input type="text" name="lastname" value=" " placeholder="<?php echo $entry_lastname; ?>" id="input-payment-lastname" class="form-control" />
</div>
В необязательные поля вроде "Компания" или "Факс" не нужно подставлять какие-либо значения, достаточно их скрыть стилями. А вот со страной и регионом история другая, там нужно подставить какие-нибудь значения. Находим:
<div class="form-group required">
<label class="control-label" for="input-payment-country"><?php echo $entry_country; ?></label>
<select name="country_id" id="input-payment-country" class="form-control">
<option value=""><?php echo $text_select; ?></option>
<?php foreach ($countries as $country) { ?>
<?php if ($country['country_id'] == $country_id) { ?>
<option value="<?php echo $country['country_id']; ?>" selected="selected"><?php echo $country['name']; ?></option>
<?php } else { ?>
<option value="<?php echo $country['country_id']; ?>"><?php echo $country['name']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
Меняем на
<div class="form-group required" style="display:none;">
<label class="control-label" for="input-payment-country"><?php echo $entry_country; ?></label>
<input type="text" value="176" name="country_id" id="input-payment-country" class="form-control">
</div>
Здесь value="176" - выставляет страну "Российская Федерация". Далее так же поступаем с регионом:
<div class="form-group required">
<label class="control-label" for="input-payment-zone"><?php echo $entry_zone; ?></label>
<select name="zone_id" id="input-payment-zone" class="form-control">
</select>
</div>
Меняем на:
<div class="form-group required" style="display:none;">
<label class="control-label" for="input-payment-zone"><?php echo $entry_zone; ?></label>
<input type="text" value="2761" name="zone_id" id="input-payment-zone" class="form-control">
</div>
value="2761" - регион г.Москва. Значения для страны и региона можно посмотреть в базе данных. Нам остаётся подправить файл перевода: /catalog/language/russian/checkout/checkout.php и быстрый заказ на opencart готов!

Если Вас устраивает мой вариант, то можете скачать готовый архив или посмотреть пример использования.
Комментариев(95)
Нашел баг. Шаг 1, Стоит галочка по умолчанию на Мой адрес доставки совпадает с платежным. Если убрать галочку, то нельзя будет продолжить.
Сделай инструкцию пожалуйста к статье, как запись эту убрать.
А так поставил себе, все ок! Спасибо!
Да, забыл написать. Что бы не ругался на галочку "Мой адрес доставки совпадает с платежным." нужно в guest.tpl найти строчки:
<input type="checkbox" name="shipping_address" value="1" checked="checked" />
<?php } else { ?>
<input type="checkbox" name="shipping_address" value="1" />
И переправить на
<input type="checkbox" name="shipping_address" value="1" checked="checked" />
<?php } else { ?>
<input type="checkbox" name="shipping_address" value="1" checked="checked"/>
Плюс если этот чекбокс нужно скрыть, то в каждую строчку пишем style="display:none".
Спасибо за замечание!
Меняю исходный код на
выставляя для страны 176. И хочу чтоб поле "Регион" работало. Но список выбора в нём пуст... В чём загвоздка? Также подскажите, скрипта перевода названий стран и регионов у вас нет, случайно?..
Если нужно оставить выбор региона, то код страны нужно заменить на
<select name="country_id" id="input-payment-country" class="form-control" style="display:none;">
<option value="176"></option>
</select>
<script>
$('document').ready(function(){$("#input-payment-country").trigger('change');});
</script>
Вместо 176 соответственно можно подставить код любой другой страны.
Спасибо! Стало как надо. Только нашлась другая ошибка. При нажатии на "Продолжить" ничего не происходит. "Загрузка..." и через мгновение, снова "Продолжить". Поля проверяются, и рпи неверных данных подсвечиваются. Но дальше ни-ни...
Такое происходит если незаполнено одно из обязательных полей. К примеру если скрыть инпут для адреса и не поставить в нём значение по-умолчанию.
Спасибо! Открыл поля ,увидел на что ругается. Оказалось надо в поле адреса: input type="text" name="address_1" value=" "
Уберём этот лишний шаг и автоматически переключимся на гостевой аккаунт. В файле: /catalog/view/theme/default/template/checkout/login.tpl в самом верху находим:
после замены при нажатии на оформление заказа выходит Internal server error
Это значит что либо неправильно скопировался код, либо Вы сами где-то допустили ошибку и теперь php не может выполнить скрипт. Скорее всего не закрыт тег <?php. либо не хватает фигурной скобочки }.
добрый день. такой вопрос еще - после того как форма сокращена и убраны все ненужные поля, в пиьсме с заказом отображаются регионы по умолчанию. в файле шаблона данные получаются в переменной но туда сразу идет и город и регион (по умолчанию который мы поставили) а где ее можно сформировать чтобы туда попадал только город без региона
Часть этого вопроса описана в статье <a href="http://allwebstuff.info/%d0%bf%d0%b8%d1%81%d1%8c%d0%bc%d0%be-%d0%be-%d0%b7%d0%b0%d0%ba%d0%b0%d0%b7%d0%b5-opencart/">Письмо о заказе Opencart</a>. Конкретно чтобы убрать регион и страну, нужно в фале /catalog/model/checkout/order.php в районе 505 строчки удалить значания для региона и страны: '{zone}' . " " . '{country}'.
удалил в обоих местах (на всякий случай), почитсил кеш. в письме все равно идет регион.
он его где-то раньше успевает впихнуть
if ($order_info['payment_address_format']) {
$format = $order_info['payment_address_format'];
} else {
$format = '{firstname} {lastname}' . "
" . '{company}' . "
" . '{address_1}' . "
" . '{address_2}' . "
" . '{city} {postcode}' ;
}
Тут всего-лишь нужно закомментировать условие, чтобы всегда выбирался формат из order.php Дополнил статью про <a href="http://allwebstuff.info/%d0%bf%d0%b8%d1%81%d1%8c%d0%bc%d0%be-%d0%be-%d0%b7%d0%b0%d0%ba%d0%b0%d0%b7%d0%b5-opencart/">письмо о заказе</a>.
Не подскажите ли. Поменял форму заказа. но в итоге когда нажимаю на 2м пункте кнопку продолжить ничего не происходит. Оставил поля ФИО мейл телефон регион и город (с возможностью выбора) индекс и адрес. если требуется код , скину. При этом поле страна я переделал в поле регион, а регионы в город. Может гдето переменную надо исправить не подскажите?!
100% проблема заключается в незаполненных обязательных полях. Например если оставляете поле "Имя", а скрываете "Фамилия", то в него нужно записать значение по-умолчанию, причём состоящее не из пробелов. Вместо пробела можно использовать хтмл код
Добрый день! Поле емейл нужно сделать не обязательным, но по данной схеме, ввод емейла постоянно запрашивается. Подскажите, пожалуйста, в чем сложность ?
Email нужно скрыть стилями так же как, например, мы скрыли факс, но чтобы форма работала нужно подставить значение по-умолчанию. Пример:
<input type="text" name="email" value="noemail@noemail.ru" id="input-payment-email" class="form-control" style="display:none" />
Через vqmod можно делать что угодно. Вот только в этом конкретном случае не вижу смыла. По этой инструкции всё делается за 5-10 минут.
Vqmod нужен для 3 вещей:
- Если у тебя обновится движек, то не нужно будет вспоминать и лезть исправлять.
- Все правки в одном месте и ты всегда можешь изменить их либо отключить и вернуть исходную версию
- Если решение нужно установить на несколько сайтов
- Если у кого-то нет нормального доступа по фтп
Но в любом случае спасибо, буду внедрять!
Господа, подскажите как убрать из виду Шаг Способ доставки ? И ещё такой вопрос, можно ли держать все поля аккардиона открытыми?
Чтобы полностью отключить шаг с доставкой, нужно в файле: /system/library/cart.php сразу после объявления функции hasShipping() её отключить, например так:
public function hasShipping() { return false; ... ...
А вот сделать гармошку раскрытой полностью не получится, по крайней мере без небольших танцев с бубном. Потому что каждый шаг оформления заказа, после нажатия на кнопку "далее", получает порцию html для следующего шага, и без нажатия на кнопку, в гармошке просто нечего показывать. Соответственно, если это уж очень необходимо, то придётся яваскриптом, последовательно, имитировать нажатия кнопок с отправкой фейковых данных.
спасибо хороший полезный архив. Вот бы еще "Купить в один клик с опциями и учетом для opencart 2.0x 1.1" установить денег таких нет )))))
Заказ в 1 клик можно сделать очень просто, даже без использования модулей. Как только, наконец, разгребу завал с работой- сделаю очередную инструкцию.
Буду ждать с нетерпением заказ в 1 клик без модулей! Желаю скорее вам разгрестись с работой! Заранее спасибо!
Есть еще один баг если скрыть шаг адрес доставки, то если клиент все же захочет пройти полную регистрацию то у него просто не раскроется шаг "способ доставки". И соответственно все на этом стопорится.
В этом способе оформление заказа с регистрацией просто не предусмотрено. Если нужно оставить регистрацию, то шаблон заказа нужно дорабатывать.
Здравствуйте, подскажите, как убрать поле "Я прочитал(-а) Условия соглашения и согласен(-на) с условиями"
Нужно в шаблоне payment_method.tpl, для {инпута input type="checkbox" name="agree" value="1"} выставить метку checked="checked" и стиль style="display:none;".
Добрый день Заметил одну особенность Опенкарт перестал суммировать к заказу стоимость доставки. В админке указал что, если заказ больше 5000 то доставка бесплатна. А в итоге выходит, что даже при покупке на 100 р доставка бесплатна !!! Строчка доставка вообще в "подтверждении заказа" пропала В админке все настроено, дороже 5000 р бесплатно, менее стоимость доставки 350р. НО Строчка доставка вообще в "подтверждении заказа" пропала и не суммирует Сумму заказа с доставкой
Разобрался Убрал строчку "return false;" из файла /system/library/cart.php
public function hasShipping() { return false;
Все стало считать доставку
А как убрать пятый пункт? По инструкциям из сети настроил только что бы его проскакивало при оформлении. А вот правка в слайлшит.цсс не дает результата.
Здравствуйте! Очень полезная тема! Благодаря Вашей статье значительно упростил жизнь покупателям )) Единственный нерешённый вопрос для меня остался вот какой: Не подскажете, как сделать так, чтобы зарегистрированный покупатель при оформлении заказа попадал сразу на страницу способа оплаты или вообще подтверждения заказа? Дело в том, что у меня отсутствует адрес доставки, т.к. магазин работает исключительно на самовывоз, а при оформлении заказа зарег. покупатель автоматически попадает на шаг2, где ему предлагается выбрать существующий адрес доставки или ввести новый. Т.к. в моём случае это всё бессмысленно, очень хотелось бы, чтобы этот шаг игнорировался. Буду очень благодарен за подсказку.
Дмитрий, Евгений, написал отдельную инструкцию по отключению шагов оплаты и доставки: http://allwebstuff.info/opencart-убираем-шаги-оплаты-и-доставки-в-офо/
Здравствуйте. А те файлы, которые вы предлагаете скачать внутри этой статьи ими нужно полностью заменять существующие в теме или просто перезалить конечные файлы? Для других тем можно использовать или это только для дюфолтовкой. Вы уж простите, жизнь заставила начать самому разбираться во всем, а опыта с этим движком вообще никакого нет.
Да, нужно просто распаковать весь архив в корень сайта и заменить все файлы. Как будет всё это выглядеть на другом шаблоне сказать трудно. Только эксперимент покажет ( не забудьте сделать резервную копию).
Ссылку на архив поменял, потихоньку проекты перевожу на гитхаб.
Спасибо. Щас вот сливаю сайт на комп и будут пробовать. Отпишусь позже, что получилось.
Эх, не получилось. Или байран или действительно не подходит. А сколько вы возьмете за то, чтобы переделать существующую форму заказа. Так, чтобы была, такая как у вас в примере.?
Спасибо! Только скрыл ненужные поля в заказе без регистрации, оставил оба варианта заказа т.к. планируются ништяки для зареганых клиентов. Пришлось выпилить строки в файле order.php, на него ругалось. Будем тестить, ничего ли не вілезет.
Спассиб, всё оч. здОрово! Один вопрос остался не раскрытым: как изменить нумерацию шагов? У меня сейчас: Шаг 2, Шаг 3, Шаг 4, Шаг 5, Шаг 6 а нужно: Шаг 1, Шаг 2, Шаг 3, Шаг 4, Шаг 5
Андрей, невнимательно читаете инструкцию.
- Нам остаётся подправить файл перевода: /catalog/language/russian/checkout/checkout.php и быстрый заказ на opencart готов!
Именно в этом файле можно переименовать название шагов.
Сергей, не вижу причин менять Вашу форму на мою. Не трогайте то, что работает.
Ну а если совсем приспичит - посмотрите в модулях, что-то похожее на "модуль быстрого заказа". Скорее всего это он. Если его отключить, то должна автоматически включить стандартная форма.
Благодарю Илья. Да, действительно модуль стоит. Только меня смущает масса полей. Но если честно, то даже не множество полей, а оформление заказа двумя кнопками - сначала применить, а потом оформить. Можно ли ее как то убрать из модуля. В его настройках, я не нашел этого - поля убираются, а вот кнопка применить нет.
Привет admin! Есть идеи как всунуть табличку с покупками и стоимостью из шага "подтверждение заказа",в шаг "платежная информация"? Ведь таким образом можно воплотить мечту многих,избавится от гармошки и сделать все на одной странице скрыв последний шаг!
Спасибо за статью! На счет региона, хочу оставить этот список но чтоб по умолчанию выбиралось Москва... не получаеться, как это сделать ?
Димон, пропустите шаг с удалением региона и добавте в /catalog/view/theme/default/template/checkout/guest.tpl скрипт:
$(document).ready(function(){ $('#input-payment-zone').val(ID_МОСКВЫ); });
В login.tpl там где мы ждем секунду чтоб скрыть первый шаг я добавил эту комманду но теперь он застревает на этом шаге и не идет дальше
$(document).ready(function(){ setTimeout(function(){ $('#button-account').trigger('click'); },1000); $(‘#input-payment-zone’).val(2761); });
спасибо, Илья но возможно ли сделать еще проще? Имя E-Mail телефон страна (с возможностью скрыть) город (с возможностью скрыть) адрес (обязательно) Шаг 2: Оплата при получении, стоимость доставки (100р будет включена) самовывоз Шаг:3 подтверждение заказа
Zhezkazganetcs, да, возможно. Нужно НЕ отключать шаг доставки + по этой инструкции настроить форму "Шаг 1: Платежная информация".
я имел ввиду, что бы вы сделали ))) а я, да и другие просто заменили свои файлы а то на тестовом сайте уже несколько раз приходилось переустанавливать двиг
Спасибо за предложение, но это уже выходит за рамки инструкции. В настоящее время у меня нет возможности выполнять оплачиваемые заказы, к сожалению.
когда заходишь в админку и смотришь заказ то там добавляется инфа British Columbia Канада в адрес оплаты и доставки. как это можно удалить?
Лучше оставить как есть. Во первых при обновлении опенкарта меньше мороки со своими исправлениями, во вторых могут быть кие-нить зависимости в других модулях, о которых я ещё не знаю. Ну а если уже очень охота, то рецепт прост: нужно найти шаблон заказа в админки и удалить всё лишнее)
Никак не могу победить. Все заменяю как написано, но при оформлении выскакивает Internal server error. Подскажите пожалуйста в чем проблема? Ответ выше по этому поводу видел, копировал все правильно, php тоже вроде везде закрыты.
Проблема исключительно в серверной части. Скрипт, который возвращает данные выполняется с ошибкой. Других проблем быть не может.
При изменении текста шагов в /catalog/language/russian/checkout/checkout.php выскакивает ошибка: syntax error unexpected token , возвращаю обратно, форма работает, в чем может быть причина и как убрать еще два шага, способ оплаты и способ доставки?
Илья, добрый день
У меня просьба - выложите файлики, как у вас на демо базе. То, что выложено на гитхабе - не дает такого же результата. То, что в демо - меня устраивает более чем на 100 % и это было бы замечательно. Заранее спасибо. Можно на почту
Евгений, "syntax error", это "syntax error", где-то Вы допустили ошибку. Убрать шаги оплаты и доставки можно по инструкции: http://allwebstuff.info/opencart-убираем-шаги-оплаты-и-доставки-в-офо/
Вячеслав: http://allwebstuff.info/files/sborko-01.tar.gz
Проблема: 2-й шаг "Платежная информация": после нажатия клавиши "продолжить" ничего не происходит. opencart 2.1.0.2
Решение Поскольку некоторые поля ограничены минимальным количеством символов, например адрес - 3, город - 2, необходимо в "value" поставить не " ", а символы в нужном количестве, я ставил "_"
<input type="text" name="address_1" value="___" placeholder="" id="input-payment-address-1" class="form-control" />
Илья, здравствуйте. Скрыла ненужные поля в шаге 2, полностью шаг 3, шаг 5 с оплатой скрыть не удалось - раскрывается на пару секунд и автоматически переходит на шаг 6. Проблема вот в чем. все работает при оформлении заказа без регистрации. Если заказ оформляет зарегистрированный клиент или хочет зарегистрироваться в процессе (шаг 1 остается и нужен), то все стопорится после ввода личных данных, нажимаешь продолжить и шаг 4 с доставкой не открывается. Как исправить? И какие файлы подправить, чтобы при регистрации тоже не было ненужных полей в личных данных? Спасибо.
Шаг 5, чтобы он не мелькал, его нужно скрыть стилями, вот тут: <a href="http://allwebstuff.info/opencart-убираем-шаги-оплаты-и-доставки-в-офо/">http://allwebstuff.info/opencart-убираем-шаги-оплаты-и-доставки-в-офо/</a> это описано подробнее.
Что касается переделки оформления зарегистрированных пользователей, тут в 2х словах не объяснишь. Но принцип такой же как и для незарегистрированных.
Добрый день. Пока не дошел до этого комментария - сделал немного по другому. Так, если у нас страна все-таки в теге INPUT. Внизу в файле guist.tpl есть JS, который обрабатывает при помощи AJAXa изменение страны, и наполняет список регионов в этой стране. Так вот, в этой части кода упоминание на тег select заменил на input, а триггер change для события onChange - на load как для события onLoad. Но, безусловно, ваш вариант более оптимальный :)
Архив файлов не даёт такого результата как на демо. Пробовал на версии 2.0.3.1 - кто-то может помочь разобраться почему?
Здравствуйте, сделал упрощение заказа по вашей статье, все работает отлично. Спасибо большое очень помогло. Хотелось бы обойти как-то подтверждение каждого шага кнопкой "Продолжить" для перехода к следующему шагу. Подскажите, как сделать что-бы все шаги сразу были в раскрытом виде и не нужно было нажимать кнопку "продолжить"?
Так же как и остальные поля. Будьте внимательнее, + почитайте комментарии, узнаете много интересного...
я поправлял не тупой) не получается не знаю почему,все что здесь и так знаю,а имейл никак не получается
работает хорошо только в неавторизованном состоянии. если пользователь зарегистрирован в магазине и под своим аккаунтом пытается оформить заказ - после раздела "платежная информация" ни один раздел не открывается.
хотя все равно огромное спасибо. до этого все решения, которые предлагались сводились к закомменчиванию ненужных переменных, от этого возникали серьезные сбои в работе сайта. эта методика в миллион раз надежней. живи долго и процветай!
При удалении строчки Факс из меню она пропадает, но перейти не могу дальше на следующий шаг, выдает ошибку. Стоит ocStore 2.1.0.2.1 Подскажите в чем причина? Строка факса которую удаляю:
<input type="text" name="fax" value="" placeholder="" id="input-payment-fax" class="form-control" />
Вы невнимательно читали инструкцию. Не надо ничего удалять. Нужно скрыть и при этом поставить дефолтные данные в обязательные поля.
Очень полезная статья! Применил - работает. Действительно, есть проблема у авторизованных пользователей. У меня после выбора способа доставки не переходит к следующему шагу. Просьба к автору помочь
Выложите файлики с настройками как у вас на демо. подскажите как в самой верхней строке убрать личный кабинет.
вы могли бы эти файлики которые у вас на демо выложить? как в верхней строке убрать личный кабинет?
Как переделать верхнее меню описано в этой статье: <a href="http://allwebstuff.info/%d0%bf%d0%b5%d1%80%d0%b5%d0%b4%d0%b5%d0%bb%d1%8b%d0%b2%d0%b0%d0%b5%d0%bc-%d0%b2%d0%b5%d1%80%d1%85%d0%bd%d0%b5%d0%b5-%d0%bc%d0%b5%d0%bd%d1%8e-opencart/">http://allwebstuff.info/переделываем-верхнее-меню-opencart/</a>
скинте пожалуйста эти файлы с вашего демо checkout.tpl, guest.tpl, login.tpl, payment_method.tpl. не получается так сделать, обязательно где то косяк, плиз
Привет всем! Сделал все по инструкции, все работает, почти.. На этапе подтверждения заказа вылетают вот такие ошибки :(
Notice: Indirect modification of overloaded property ControllerCheckoutConfirm::$data has no effect in /var/www/u0217657/data/www/mobidu.ru/catalog/controller/checkout/confirm.php on line 12Notice: Undefined index: shipping in /var/www/u0217657/data/www/mobidu.ru/catalog/controller/checkout/confirm.php on line 482Notice: Undefined index: payment in /var/www/u0217657/data/www/mobidu.ru/catalog/controller/checkout/confirm.php on line 504Notice: Indirect modification of overloaded property ControllerCheckoutConfirm::$data has no effect in /var/www/u0217657/data/www/mobidu.ru/catalog/controller/checkout/confirm.php on line 851 Fatal error: Call to undefined method ControllerCheckoutConfirm::render() in /var/www/u0217657/data/www/mobidu.ru/catalog/controller/checkout/confirm.php on line 860
Где я накосячил? Спасайте)
А как сделать тоже самое только для opencart 3, там twig, вроде бы тоже самое, но ничего не получается из этого
Привет. А вот про opencart3 уже ничего не расскажу. Да и ваще 2021 года уже ничего не могу рассказать про опенкарт, забылось всё.

Спасибо!