Изображения подкатегорий opencart 2
В стандартном opencart категории выводятся только списком, в то время как в админке к каждой категории можно присвоить изображение, которое будет показываться в описании категории товаров. Намного красивее можно вывести категории товаров в виде плитки с картинками. Начнём изменять наш шаблон, открываем: /catalog/view/theme/default/template/product/category.tpl
Находим следующий код:
<?php if (count($categories) <= 5) { ?>
<div class="row">
<div class="col-sm-3">
<ul>
<?php foreach ($categories as $category) { ?>
<li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<?php } else { ?>
<div class="row">
<?php foreach (array_chunk($categories, ceil(count($categories) / 4)) as $categories) { ?>
<div class="col-sm-3">
<ul>
<?php foreach ($categories as $category) { ?>
<li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li>
<?php } ?>
</ul>
</div>
<?php } ?>
</div>
<?php } ?>
И меняем его на:
<?php
$counter = 0;
foreach ($categories as $category) {
if( !$counter )
echo '<div class="row">'; ?>
<div class="col-md-2">
<div class="catlist">
<div class="catimg"><a href="<?php echo $category['href']; ?>"><img src="<?php echo $category['thumb']; ?>"></a></div>
<div class="catname"><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></div>
</div>
</div>
<?php
$counter++;
if( $counter >= 6 ) {
echo '</div>';
$counter = 0;
}
}
if ($counter > 0)
echo '</div>';
?>
Здесь мы, во-первых вывели изображения подкатегорий opencart, во-вторых - вместо обычного маркированного списка задействовали вывод в виде красивой плитки. Теперь чтобы стали доступны картинки в шаблоне, открываем контроллер: /catalog/controller/product/category.php
Находим в районе 162 строки код:
$data['categories'][] = array(
'name' => $result['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($filter_data) . ')' : ''),
'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '_' . $result['category_id'] . $url)
);
Меняем его на:
$data['categories'][] = array(
'name' => $result['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($filter_data) . ')' : ''),
'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '_' . $result['category_id'] . $url),
'thumb'=>$this->model_tool_image->resize($result['image'], $this->config->get('config_image_category_width'), $this->config->get('config_image_category_height'))
);
Для указания размеров изображения мы использовали стандартную опцию, редактируемую из админки: "Размер изображения в списке категорий".
Чтобы список категорий выглядел красивее, добавим немного стилей:
.catlist
{
border: 1px solid #DDD;
margin-bottom: 20px;
}
.catimg
{
text-align:center;
}
.catname
{
padding:0px 10px;
height:40px;
overflow:auto;
}
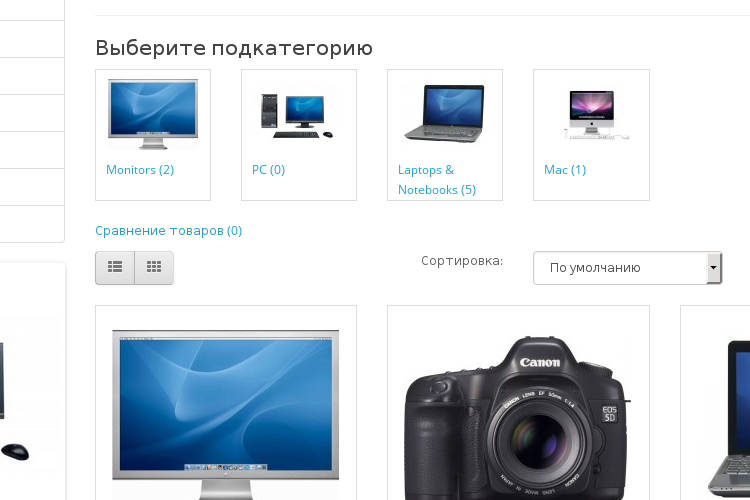
В результате получится следующее:

Сразу предупреждаю о возможных проблемах:
Если Вы в админке установите изображение больше чем размер контейнера col-md-2, то картинки выйдут за границы элемента.
Если Вы используете длинные имена в категориях, то часть имени может обрезаться снизу.
Оба случая устраняются с помощью стилей, высота контейнера под заголовок категории находится в стиле .catname, и ширина блока задаётся через bootstrap контейнеры col-md-2, col-md-3 и т.д.
В завершении нужно перенести описание категории под список товаров, это очень часто требуют seo специалисты, в шаблоне категорий /catalog/view/theme/default/template/product/category.tpl находим код:
<?php if ($thumb || $description) { ?>
<div class="row">
<?php if ($thumb) { ?>
<div class="col-sm-2"><img src="<?php echo $thumb; ?>" alt="<?php echo $heading_title; ?>" title="<?php echo $heading_title; ?>" class="img-thumbnail" /></div>
<?php } ?>
<?php if ($description) { ?>
<div class="col-sm-10"><?php echo $description; ?></div>
<?php } ?>
</div>
<hr>
<?php } ?>
Вырезаем его и переносим в самый конец файла под следующие строки:
<div class="row">
<div class="col-sm-6 text-left"><?php echo $pagination; ?></div>
<div class="col-sm-6 text-right"><?php echo $results; ?></div>
</div>
<?php } ?>
Теперь описание категорий находится под списком товаров.
Комментариев(61)
Модуль должен подключить свой файл со стилями и, например, через vqmod подменить всё что мы тут описали.
Подскажите, пожалуйста, а где найти стили для подкатегорий? Хочу подогнать размеры, чтобы было 4 колонки, да все никак не выходит... http://joxi.ru/KAg8elQIwPXzrl <---- скриншот Если есть возможность, подскажите, пожалуйста. скайп heavy0882 icq 375574482
Как-то подозрительно мало стилей показано в инспекторе для col-md-2. Это бутстраповский стиль, и соответсно лежит он в bootstrap.min.css. Но его менять нельзя, поломаются стили в других местах. Если нужна другая ширина ячейки, нужно в шаблоне сменить класс на col-md-1 или col-md-3 или col-md-4, по вкусу.
Спасибо за ваши советы !!!
Вставил код
.catlist..... padding:0px 10px; height:40px; overflow:auto; }
Описание категорий с картинками равномерно распределились по странице, Но у меня описание к категории 5 слов к примеру "Конверты на выписку, теплые конверты" и картинку видно ,но появился скрол текста !!!
Чтобы не появлялся скрол, overflow нужно выставить в hidden. Но тогда текст, который не поместится в контейнер, будет обрезаться по краям. К сожалению простого решения этой ситуации нет. Либо выставляем всем блокам одинаковые размеры и они выстраиваются ровной сеткой, либо выставляем высоту авто, но тогда они разместятся как попало... Есть более сложный вариант: после загрузки страницы, с помощью js, пробегаем по всем элементам и выбираем максимальный размер, затем его присваиваем всем элементам. Тогда для всех иконок размер будет подбираться по максимальному. Остальные варианты совсем экзотика...
Да картинка выравнилась, на как вы и писали срезало часть длинного описания, Решил пока не добавлять данный скрипт, а поиграть с порядком расположения описания.
Спасибо за ответ
Чтобы изменить размер, нужно использовать другой bootstrap класс: col-md-2, col-md-3, col-md-4 итд.
Спасибо за ответ... Вопрос немного не по теме можно ли ссылки в верхней "ГЛАВНОЙ"шапке-горизонтальном меню (под поиском и значком корзины) сделать по центру шапки, а не по левому краю !?
Уважаемый admin, Спасибо за четкое описание решения, я думаю, всем необходимого вопроса. Добавления:
- Для контроля размера картинки категории воспользовался всего лишь стандартным приемом Bootsrtap: для img картинки установил class="img-responsive"
- Переносить описание категории (в угоду SEO))) не стал - не стоит забывать за посетителей - ведь им лучше сперва прочитать описание категории, а потом уж смотреть картинки. Если уж так надо для SEO - можно description продублировать и в конце страницы. Еще раз спасибо за четкость.
Единственный вопрос: В завершении нужно перенести описание категории под список товаров, это очень часто требуют seo специалисты, в шаблоне категорий /catalog/view/theme/default/template/product/category.tpl находим код:
Это нужно для хорошей оптимизации или для чего? Очень интересно...
Нет, на оптимизацию это никак не влияет. Если сайт продвигается по категориям то обычно закидывают достаточно большие тексты, которые сильно сдвигают вниз товары и подкатегории. Кроме того очень часто СЕО специалисты ещё те "специалисты". Пишут говнотексты которые людям стыдно показывать... Вот и прячут всё вниз.
Спасибо автору за статью !! Статья супер ! Конечно не знал что можно так легко это сделать , обычно на всех сайтах тупо модули платные суют, а тут понятно и по делу показал как все работает и что не обязательно деньги давать за модуль, dtm можно и самому разобраться с помощью вашей помощи !
Огромное спасибо автору! Еще вопрос по поводу стилей Чтобы список категорий выглядел красивее, добавим немного стилей: Куда их добавлять ?
В файл стилей Вашей темы. Для стандартной темы это: /catalog/view/theme/default/stylesheet/stylesheet.css
Уважаемый админ, как использовать другой bootstrap класс или переключиться на него ? Опишите по подробней .Заранее благодарен
Добрый вечер! Подскажите как теперь сделать чтобы при выборе категории в боковом меню , под категории не раскрывались (они же появляются в центре). Да и если много под категорий , не красиво когда это все разворачивается. Спасибо.
Алексей, простите за долгий ответ, праздники... Чтобы модуль "Категории" не показывал вложенные подкатегории можно сделать следующее: откройте файл /catalog/view/theme/default/template/module/category.tpl и замените условие:
if ($category['children'])
на
if(0)
Если вместо картинок выводит пустоту- значит контроллер не передал в шаблон адреса картинок. Проблема скорее всего в нём.
Супер! А как сделать вывод в несколько строк? У меня если до 5 подкатегорий- все картинки отображаются нормально, если 9- отображается 3, 10- отображается 1, не могу понять закономерность...
В этом примере корректно должны отображаться только первые 6 изображений. Если выводить нужно много картинок, то скрипт придётся слегка модифицировать.
Эту часть:
<div class="row">
<?php foreach ($categories as $category) { ?>
<div class="col-md-2">
<div class="catlist">
<div class="catimg"><a href="<?php echo $category['href']; ?>"><img src="<?php echo $category['thumb']; ?>"></a></div>
<div class="catname"><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></div>
</div>
</div>
<?php } ?>
</div>
Нужно переписать в что-то на подобии:
<?php
$counter = 0;
foreach ($categories as $category) {
if( !$counter )
echo '<div class="row">'; ?>
<div class="col-md-2">
<div class="catlist">
<div class="catimg"><a href="<?php echo $category['href']; ?>"><img src="<?php echo $category['thumb']; ?>"></a></div>
<div class="catname"><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></div>
</div>
</div>
<?php
$counter++;
if( $counter >= 7 ) {
echo '</div>';
$counter = 0;
}
}
if ($counter > 0)
echo '</div>';
?>
Инструкцию обновил.
А у меня первый ряд в подкатегориях идет горизантально , а потом начинаетсся вертикально заполнять.. Как сделать все горизантально, ведь подкатегорий будет в районе 20.
Евгений, не знаю. Вот если бы Вы, хотя бы ссылку на сайт/категорию скинули, может и помог бы. А при текущей постановки задачи, ничем не помогу.
Чтобы список категорий выглядел красивее, добавим немного стилей. Эти строчки нужно добавлять в какое то определенное место в файле стилей?
В идеале в файл стилей Вашей темы. Но можно и в этом же файле, в самом начале, между тегами
<style>
...
</style>
В идеале в файл стилей Вашей темы. Но можно и в этом же файле, в самом начале, между тегами
...
В файле /catalog/controller/product/category.php тегов
... я не нашел. Подскажите пожалуйста в файле стилей в каком конкретно месте вставить эти строчки.
Александр, не позорьтесь, откройте хотя бы <a href="https://ru.wikipedia.org/wiki/HTML">википедию</a> и почитайте что такое html.
Все сделал по вашей инструкции. Первые 6ть под категорий отображаются нормально, после одна идет вертикально, остальные пропуская ряд снова выстраиваются горизонтально. Ссылка на сайт:
http://крым-сейф.рф/index.php?route=product/category&path=62
Саша, вот теперь сразу видно в чём проблема- я немного ошибся в инструкции, в строчке:
if( $counter >= 7 ) {
Нужно не 7, а 6 подставить, чтобы 6 элементов максимум влазило. Инструкцию исправил.
у меня вместо картинок появились иконки? помогите плиз .http://hiq.su/index.php?route=product/category&path=25_69_71 Версия ocStore 2.1.0.2.1
У вас вместо адреса картинки подставляется ошибка: "<b>Notice</b>: Undefined index: thumb in <b>/var/www/hiq/html/catalog/view/theme/default/template/product/category.tpl</b> on line <b>36</b>"
Это означает что Вы что-то недоделали в контроллере, и шаблон не знает что за переменная thumb.
Добрый день ! Подскажите пожалуйста, где добавить стилей? Я основное сделал, а в каком файле добавить немного стилей пока что не разобрался ...
Стили добавляются в файле стилей Вашей темы. Либо в тут же в редактируемом шаблоне, между тегами
<style> </style>
В том то и дело что этих тегов в том же файле как указано, я не нашел . По этому и написал.
Всё правильно, этих тегов и не должно быть внутри шаблона. Но Вы можете их добавить самостоятельно. По-хорошему либо в начало, либо в самый канец файла.
Warning: imagecreatetruecolor(): Invalid image dimensions in /home/sportfes/sportfest.com.ua/www/system/library/image.php on line Илья, добрый вечер! Повываливалась куча вот таких ошибок! Что делать, не знаю!)
Как обычно, есть 2 варианта:
-
Вы что-то не доделали. А именно в контроллере, вот в этом месте: 'thumb'=>$this->model_tool_image->resize(
-
Либо у Вас какая-то проблема с конфигом и он отдаёт неправильные данные через: $this->config->get('config_image_category_width') $this->config->get('config_image_category_height')
Добрый день. Не могу понять в чем проблема. При добавлении разного количества подкатегорий, как-то странно меняется отображаемое количество подкатегорий. Так, при 1-5 подкатегорий все ОК при 6 - отображается только две (последних) при 7 - отображается только 1 (последняя) при 8 - 2 при 9 - 3. 10 - 1/ Мне нужно чтобы в одной строке было по 3 подкатегории, поэтому я установил f( $counter >= 3 ). Здесь все ОК. Я так понимаю, что отображается только последняя строка. Но не понимаю почему. Возможно проблема с высотой блока для отображения подкатегорий?
Здраствуйте! Большое спасибо за ваш труд! С под категориями все получилось,версия 2.0.3.1.А как быть с категориями? Картинками возможно иконками. Подскажите пожалуйста .
Если Вы имеете в виду отдельную страницу со всеми корневыми категориями, то нет, тут быстрого рецепта нет. Но возможно уже есть готовые плагины, посмотрите, пожалуйста, на официальном сайте.
Вот например категориям слева которые имеют названия (текст) можно ли для каждой присвоить иконку чтобы отображалось :название категории + иконка (картинка)этой категории
Выдает такие ошибки :Warning: imagecreatetruecolor(): Invalid image dimensions in /home/zakupka/domains/zakupka24.com.ua/public_html/system/library/image.php on line 105Warning: imagecolorallocate() expects parameter 1 to be resource, boolean given in /home/zakupka/domains/zakupka24.com.ua/public_html/system/library/image.php on line 113Warning: imagefilledrectangle() expects parameter 1 to be resource, boolean given in /home/zakupka/domains/zakupka24.com.ua/public_html/system/library/image.php on line 116Warning: imagecopyresampled() expects parameter 1 to be resource, boolean given in /home/zakupka/domains/zakupka24.com.ua/public_html/system/library/image.php on line 118
Для указания размеров изображения мы использовали стандартную опцию, редактируемую из админки: «Размер изображения в списке категорий». Вы их указали?
Я извиняюсь за глупый вопрос, но я не программист, а делаю для себя, по этому подскажите с чего начать вставку данного кода в стиле?
.catlist {
border: 1px solid #DDD;
margin-bottom: 20px;
}
.catimg {
text-align:center;
}
.catname {
padding:0px 10px;
height:40px;
overflow:auto;
}
Судя из комментариев выше, нужен тег. Спасибо заранее
Привет. А вот я, возможно, не понял вопрос. Если он звучит как "куда вставить цсс код", то в catalog/view/theme/default/stylesheet/stylesheet.css
Здравствуйте. Подскажите, а как решили проблему с этим: Выдает такие ошибки :Warning: imagecreatetruecolor(): Invalid image dimensions in /home/zakupka/domains/zakupka24.com.ua/public_html/system/library/image.php on line 105Warning: imagecolorallocate() expects parameter 1 to be resource, boolean given in /home/zakupka/domains/zakupka24.com.ua/public_html/system/library/image.php on line 113Warning: imagefilledrectangle() expects parameter 1 to be resource, boolean given in /home/zakupka/domains/zakupka24.com.ua/public_html/system/library/image.php on line 116Warning: imagecopyresampled() expects parameter 1 to be resource, boolean given in /home/zakupka/domains/zakupka24.com.ua/public_html/system/library/image.php on line 118
>>778 Ох, анон, 6 с лишним лет прошло... Кто же его знает. Но судя по варнингам там в функцию imagecolorallocate какое-то говно пролазиет. Попробуй залогировать переменные а там будет видно куда копать.

А как в модуле такое же реализовать?