Пример jquery drag & drop
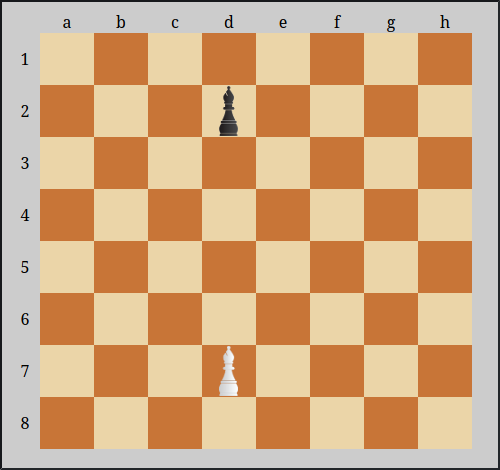
В этом примере drag & drop реализован через плагин jquery-ui. Чёрный слон может перемещаться только по белым клеткам, а белый по чёрным. Как это работает?

- Для начала нужно подключить jquery и jquery-ui:
<script src="http://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.3/jquery-ui.min.js"></script>
-
Затем генерируем доску, белым ячейкам присваиваем класс "white", а чёрным "black".
-
Расставляем фигуры:
$('#cid11').append('<div class="bele"></div>');//чёрный слон
$('#cid51').append('<div class="wele"></div>');//белый слон
.append() - добавляем html содержимое в конец элемента.
- Делаем фигуры перемещаемыми
$('.bele').draggable({containment: ".board",revert: true,revertDuration: 0});
$('.wele').draggable({containment: ".board",revert: true,revertDuration: 0});
Функция jquery draggable - делает элемент перемещаемым. Свойство "containment" устанавливает ограничения перемещение элемента, в нашем случае это таблица. revert - автовозврат на исходное место. revertDuration время анимации возврата.
- Создаём зоны куда можно бросить фигуры.
$( ".white" ).droppable({
accept: ".bele",//принимаем только чёрного
over: function( event, ui )//если фигура над клеткой- выделяем её границей
{
$(this).addClass('hover');
},
out: function( event, ui )//если фигура ушла- снимаем границу
{
$(this).removeClass('hover');
},
drop:function( event, ui )//если бросили фигуру в клетку
{
$(this).append(ui.draggable);//перемещаем фигуру в нового предка
$(this).removeClass('hover');//убираем выделение
}
});
Функция jquery droppable всем блокам с классом "white" позволяет принимать перемещаемые элементы. Свойство "accept" устанавливает, что принимаются блоки только с классом "bele". Функция append применённая на уже существующий элемент не создаёт новый, а перемещает его в нового родителя. Далее комментарии в коде говорят сами за себя. И напоследок делаем то же самое для чёрных клеток.
Пример в отдельном окне можно посмотреть здесь. Так же смотрите подробное описание на официальном сайте: Draggable и Droppable.
Комментариев(0)
