Самый простой способ вкотиться в автоматическое тестирование - REST API
Автотесты- это обширная тема, но для юных вкатывальщиков есть одна тема, в которую реально можно вкотиться за один день- это автоматизация тестирования REST API сервисов. Что такое REST API ?
К сожалению, придётся начать с рассказа "что такое интернет"?
Когда Вы браузере открываете какой-то вебсайт, то браузер отправляет запрос на сервер, сервер что-то там у себя думает, и затем присылает браузеру ответ. Затем браузер, в зависимости от того, что ответил сервер, отображает содержимое ответа.
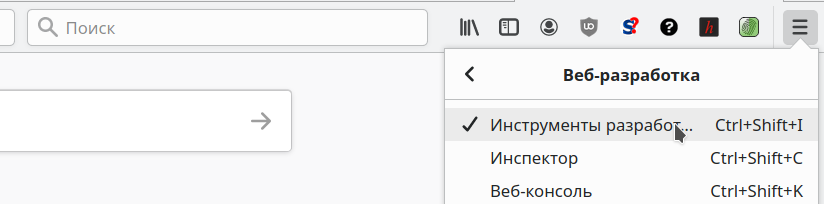
Что бы посмотреть, что запрашивает браузер, нужно открыть инструменты разработки:

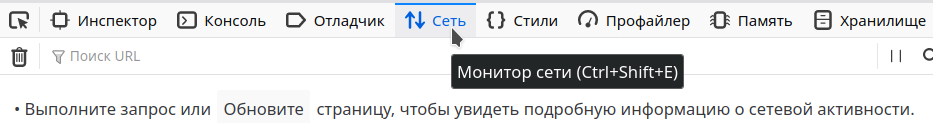
И уже в инструментах разработки кликаем по вкладке "сеть":

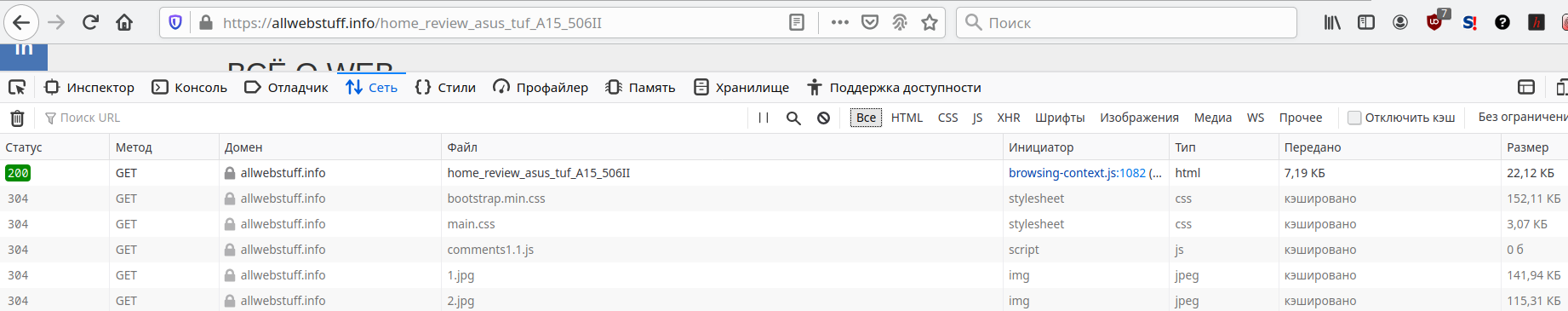
Теперь, давайте откроем для теста страничку этого же сайта и посмотрим какие запросы отправит браузер:

Вот что тут происходит:
- Браузер отправляет первый запрос на адрес: https://allwebstuff.info/home_review_asus_tuf_A15_506II
- Сервер отвечает ему html страничкой
- Браузер рендерит эту страницу, видит внутри пачку картинок, js, css ресурсов итд, и так же запрашивает их
- Браузер запрашивает: https://allwebstuff.info/css/bootstrap.min.css
- Запрашивает: https://allwebstuff.info/css/main.css
- Запрашивает: https://allwebstuff.info/js/comments1.1.js
- Итд, последовательно получает все ресурсы, которые необходимы страничке
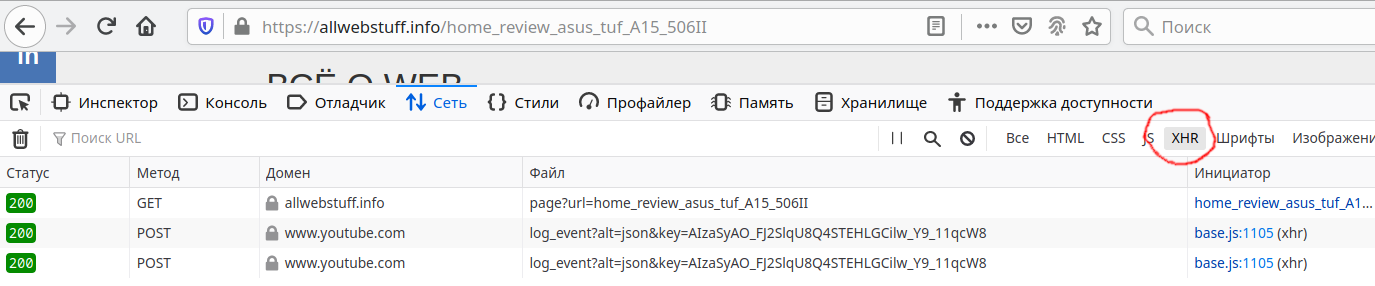
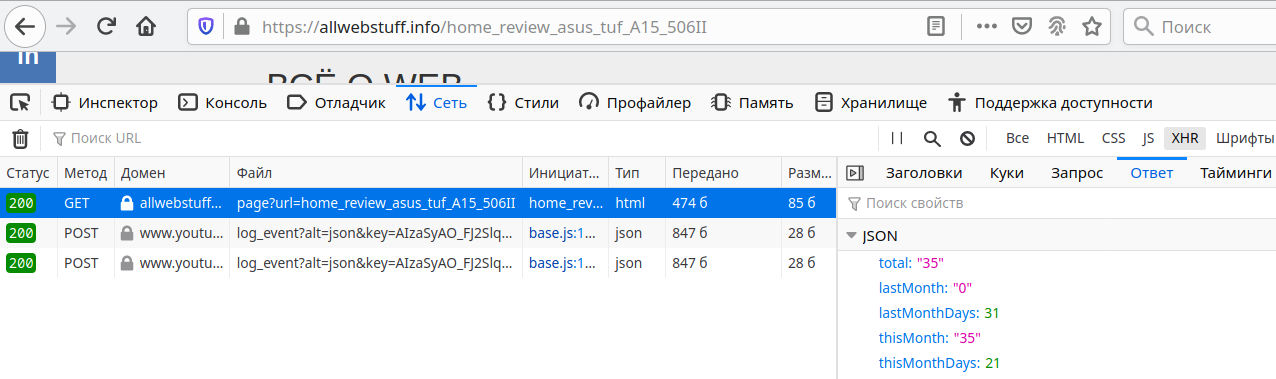
Далее, в инструментах разработки, тыкаем фильтр "XHR", нас будет интересовать только этот тип запросов:

Этот запрос отправляет страница в фоновом режиме, и в ответ получает не html страницу, а маленький кусочек специализированных данных.
Более того, эти данные всегда возвращаются в определённом формате: json.
Вот этот конкретный запрос за статистикой, и есть пример REST API запроса. Более подробное описание на педевикии.
Кроме того, нам нужно знать что такое HTTP код ответа, это важная часть html протокола.
Чтобы двигаться дальше, пожалуйста, прочитайте хотя бы википедию, ссылки выше. Ещё нам нужно знать что такое nodejs и git и curl. Их нам нужно поставить на свой компьютер.
Последний подготовительный этап- поставить тестовый сервер, для которого мы будем писать автотесты. Устанавливаем тестовый сервер
В качестве примера, автотесты мы будем писать для этого проекта: https://gitlab.com/hololoev/hapijs_template
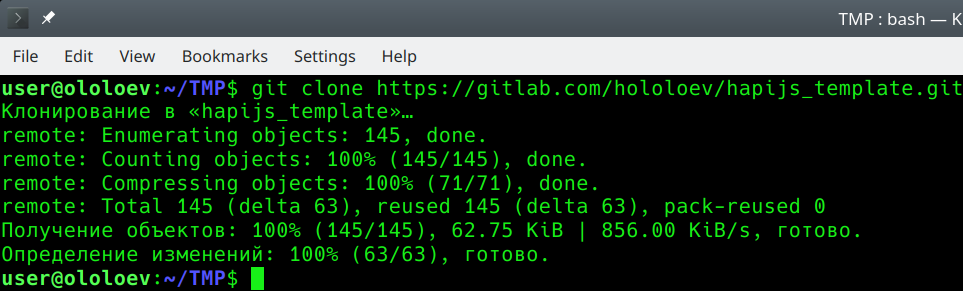
Открываем терминал, и выполняем:
git clone https://gitlab.com/hololoev/hapijs_template.git

Гит клонирует этот проект в папку hapijs_template, заходим в неё и устанавливаем пакеты:
npm install
Копируем дефолтный конфиг, инициируем базу данных и запускаем сервер:
cp config_example.js config.js
npm run dbinit
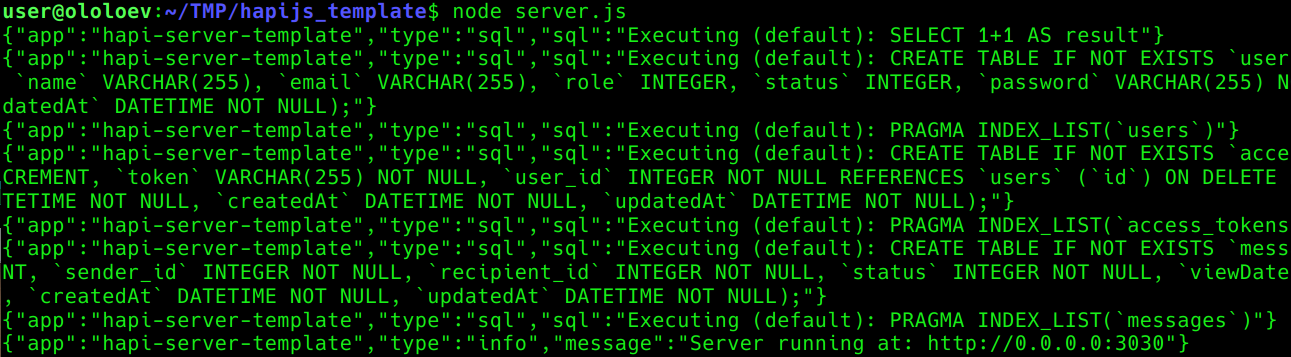
node server.js

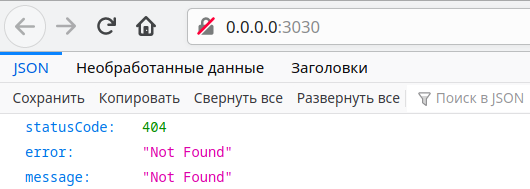
И если всё прошло хорошо, то сервер запустится по адресу http://0.0.0.0:3030

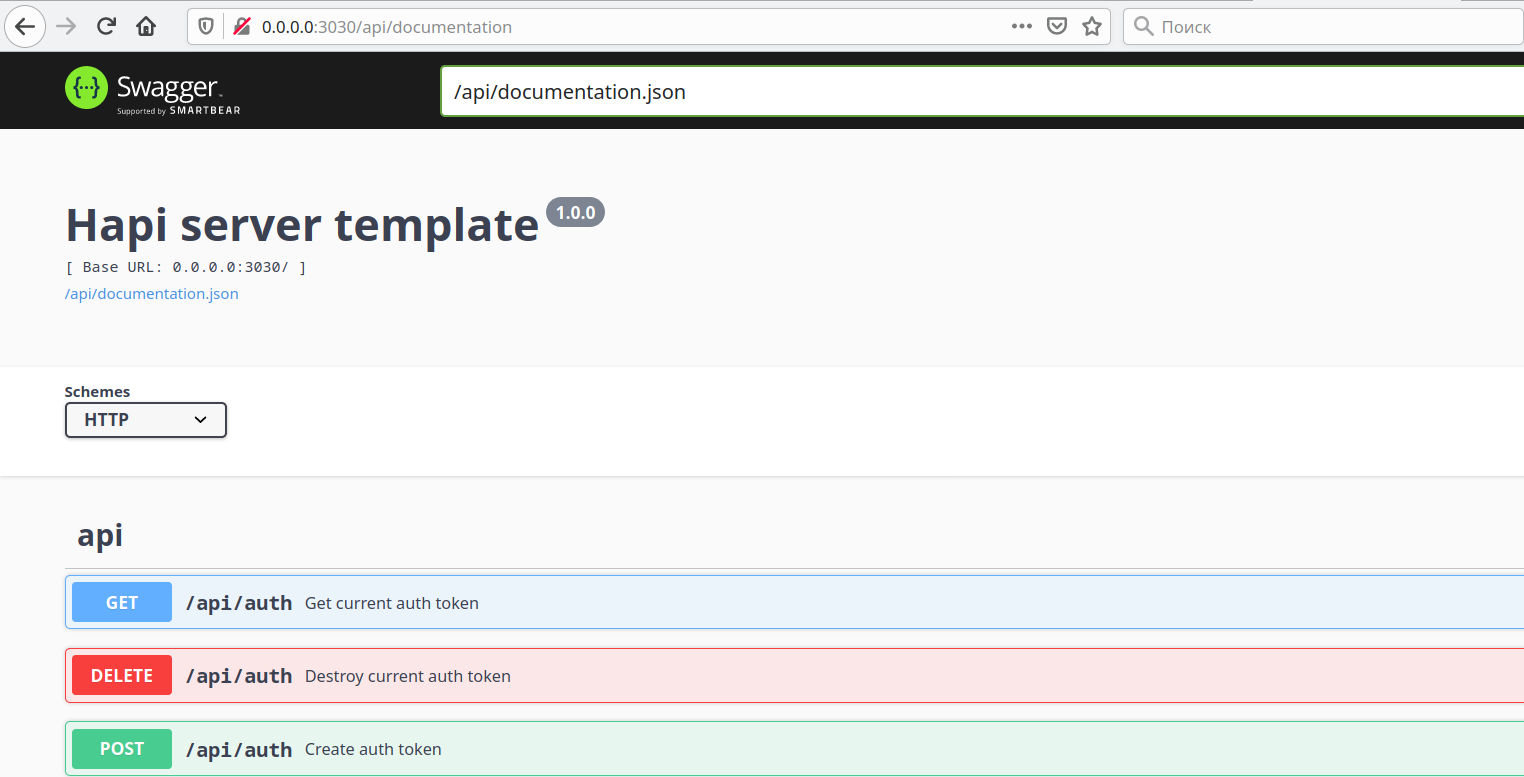
У этого сервера есть специальная страница с документацией: http://0.0.0.0:3030/api/documentation Понимание REST/HTTP запросов

Теперь нам нужно научиться работать с документацией и научиться понимать как работают рест запросы.
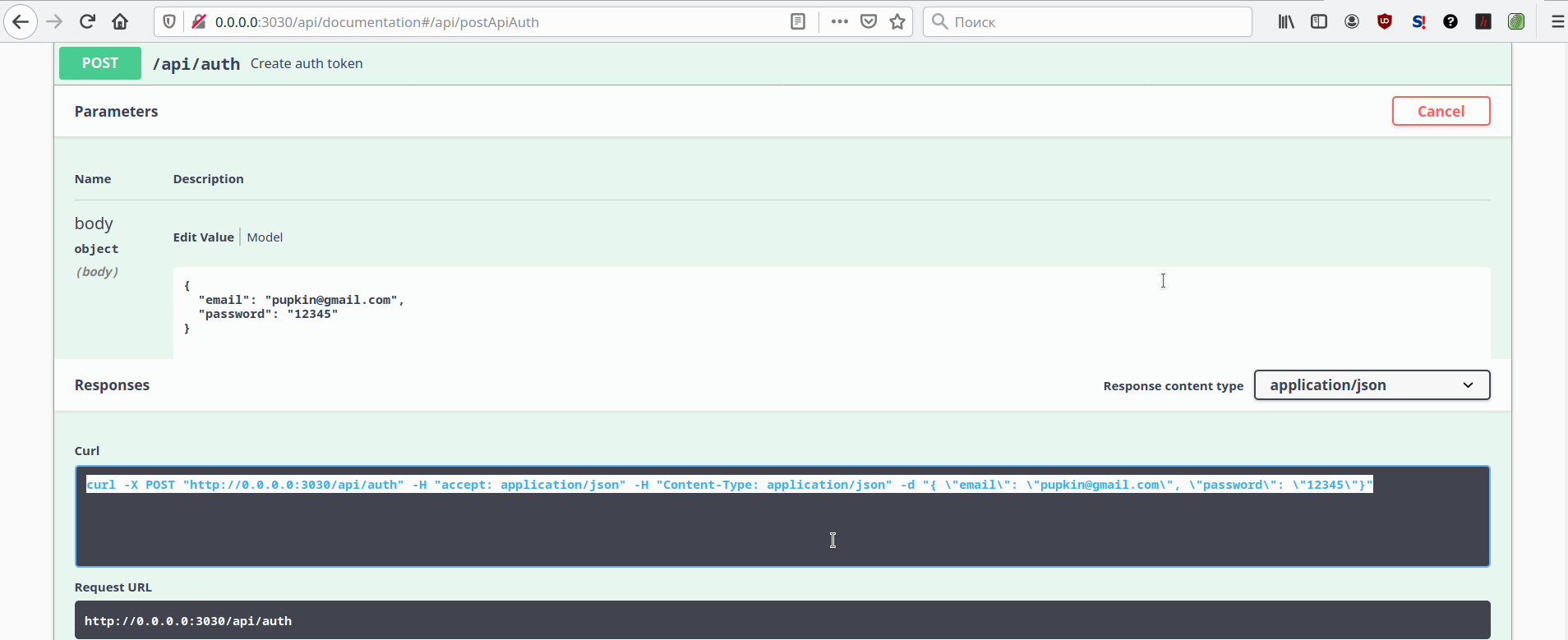
Открываем "/api/auth" запрос, клацаем кнопку "Try it out", и затем "Execute". К нам на тестовый сервер, браузер отправляем POST запрос, по адресу /api/auth, c параметрами { "email": "pupkin@gmail.com", "password": "12345"}

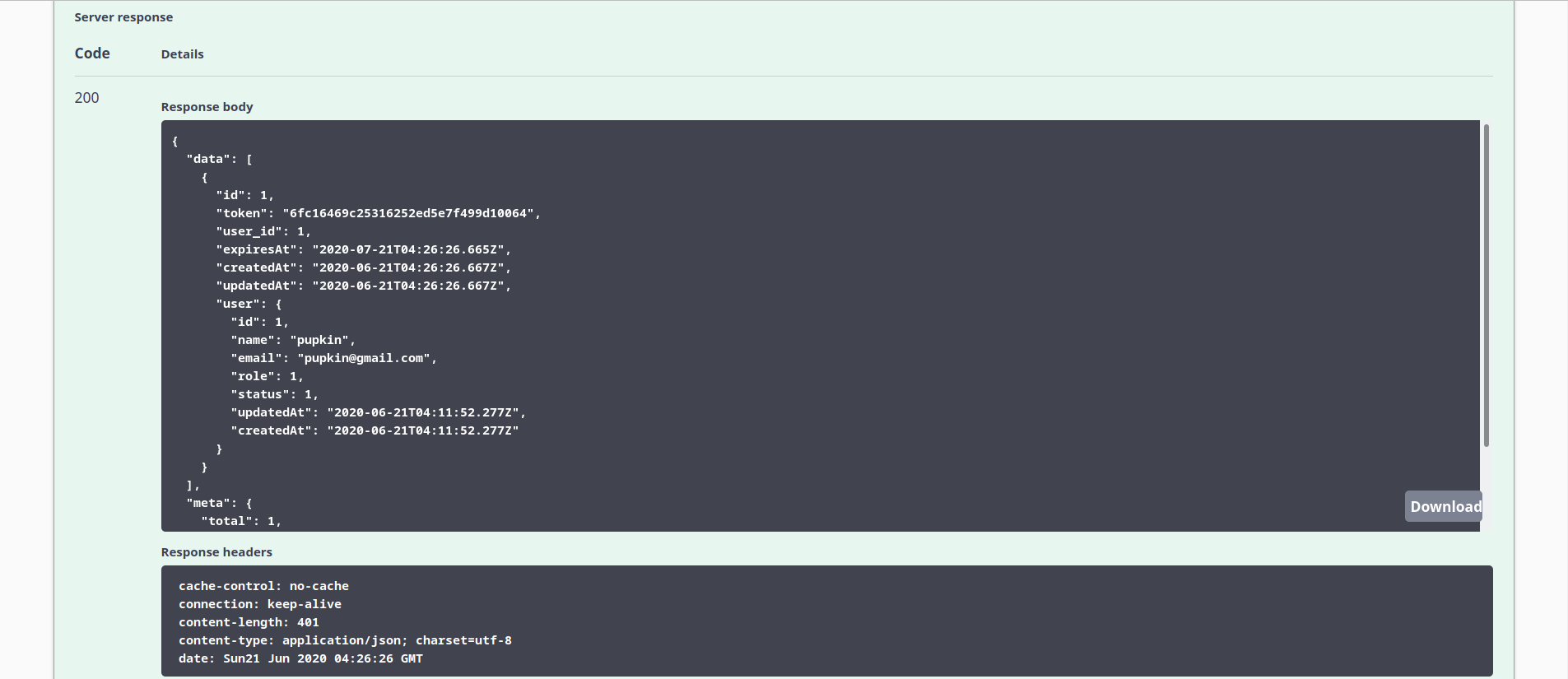
И тут же в интерфейсе документации нам показывают ответ сервера:

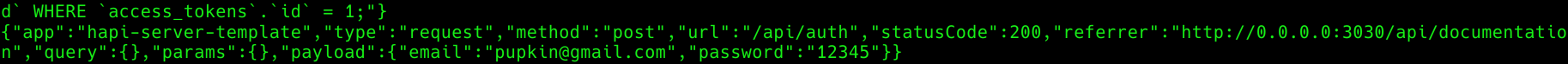
На самом сервере по этому поводу падает лог:

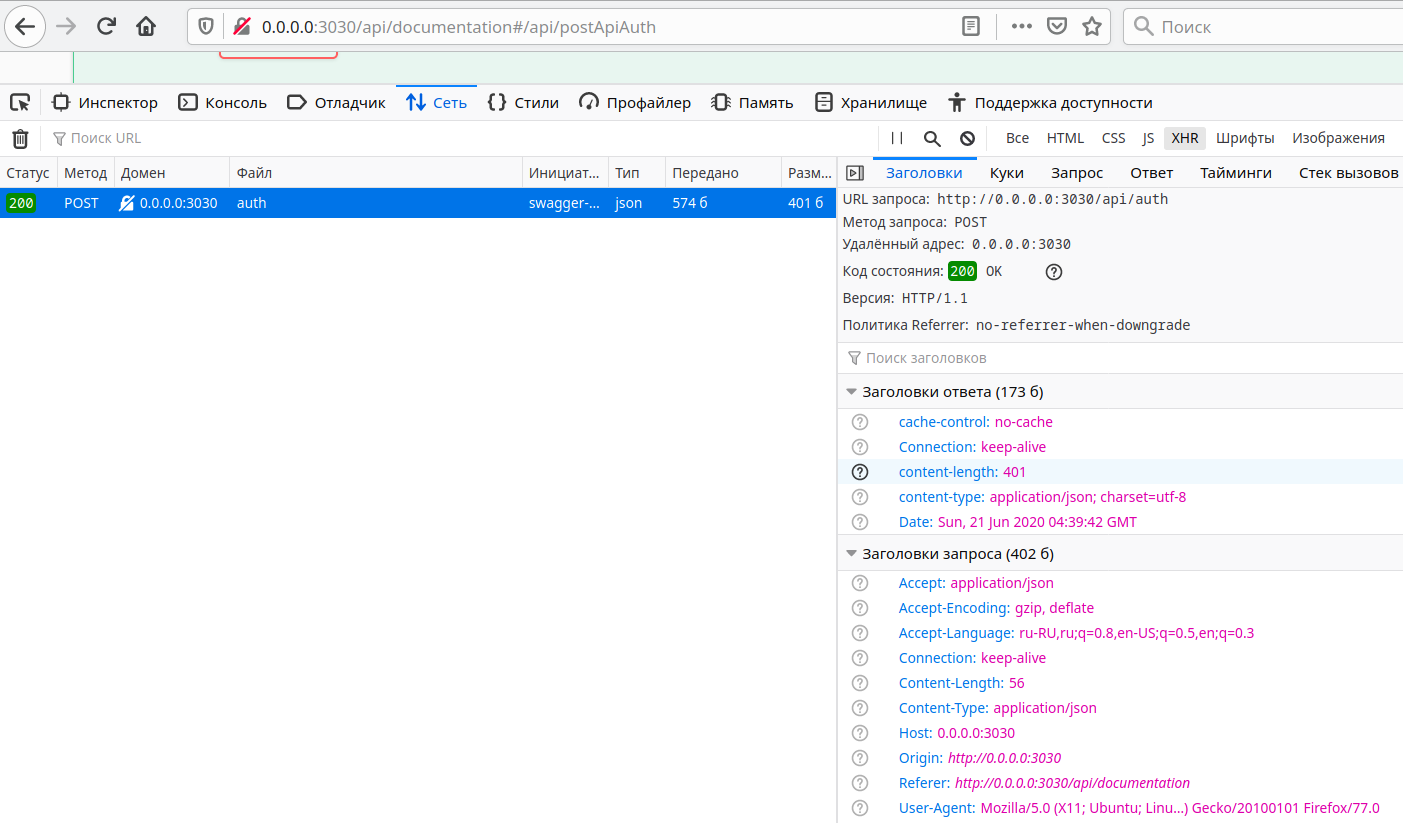
Если посмотрим инспектор сети, то там будет наш запрос:

На вкладке "Запрос" будет наши параметры, а на вкладке "Ответ" ответ сервера:

Пожалуйста, поизучайте этот интерфейс, почитайте википедию, а я тем делом подготовлю следующую часть howtoшки.
Всё то же самое но в видосеке:
Комментариев(0)
