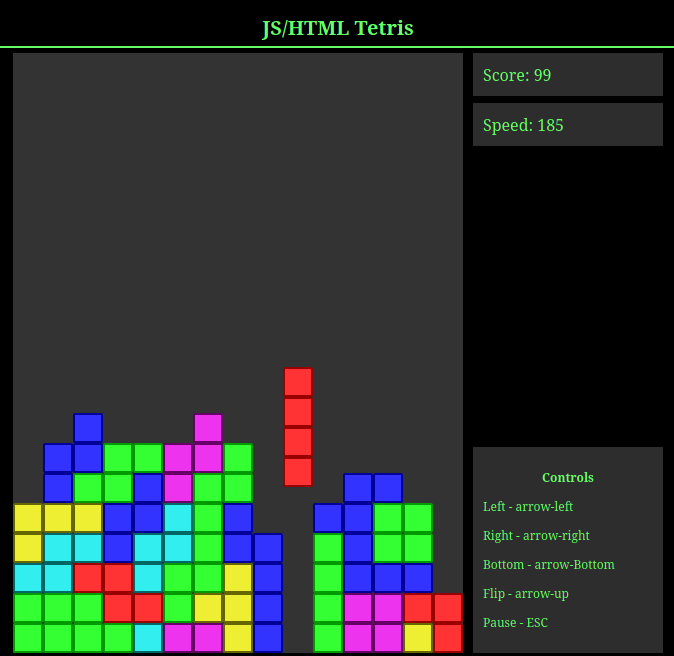
Тетрис на Javascript
Каждый программист рано или поздно пишет свой тетрис. Этот тетрис уже, наверное 10 на моём счету. Но на javascript - первый. Скажем так, лишил свой javascript тетрисной девственности.

Кода не много, кому нужно разберётся. Основная проблема была не пересоздавать элементы дом дерева. Можно было использовать reactjs, но не хотелось тянуть пачку тяжелых библиотек из-за столь простой игрушки.
Ну и как обычно универсализатор взял верх над здравым смыслом, и в итоге тетрис можно создавать любых размеров, а новые фигурки задавать через простенькие объекты.
Комментариев(6)
А вот хз, захотелось сделать именно так. Будет время, запилю ещё кую-нить миниигру на канвасе. Будет повод с ним разобраться (я ж бэкер а не фронтовик).
В любом случае, годный получился тетрис, играбельный и симпатичный. За такой не стыдно. Респект и уважуха.
>686 Так, это ж веб. Открой исходный код страницы, view-source:https://talks.pub/content/code/aws/2017/tetris_na_javascript/jstetris.html
И там и будет ссылка на жску /content/code/aws/2017/tetris_na_javascript/jsTetris.js

А почему бы не сделать на canvas? Без создания DOM-элементов.