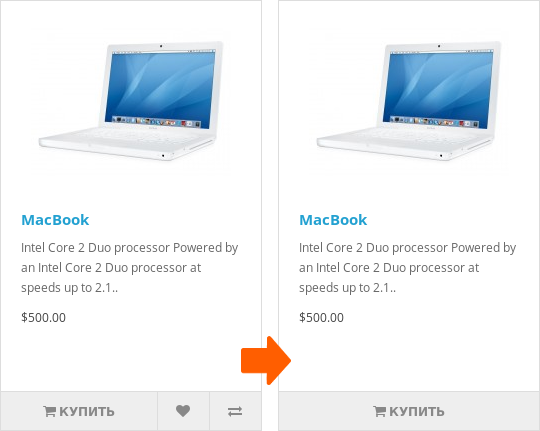
Удаление кнопок "В закладки" и "В сравнение" В Opencart 2.x
Если Вы хотите удалить кнопки "В закладки" и "В сравнение" со всех модулей во всём магазине, откройте файл стилей и разместите в конце:
.product-thumb .button-group button + button
{
display:none;
}
.product-thumb .button-group button
{
width:100%;
}
Эти стили скроют все кнопки.

В дополнение, если Вам нужно включить текст "Купить" на кнопках в мобильном дизайне, придётся подредактировать шаблон у каждого модуля. Например, для модуля "Рекомендуемые", откройте файл: /catalog/view/theme/default/template/module/featured.tpl и найдете код:
<span class="hidden-xs hidden-sm hidden-md"><?php echo $button_cart; ?></span>
Удалите классы "hidden-xs hidden-sm hidden-md":
<span class=""><?php echo $button_cart; ?></span>
И так для каждого модуля.
Update:
Чтобы удалить эти же кнопки из страницы товара, нужно открыть шаблон: /catalog/view/theme/default/template/product/product.tpl и удалить следующий кусочек кода:
<div class="btn-group">
<button type="button" data-toggle="tooltip" class="btn btn-default" title="<?php echo $button_wishlist; ?>" onclick="wishlist.add('<?php echo $product_id; ?>');"><i class="fa fa-heart"></i></button>
<button type="button" data-toggle="tooltip" class="btn btn-default" title="<?php echo $button_compare; ?>" onclick="compare.add('<?php echo $product_id; ?>');"><i class="fa fa-exchange"></i></button>
</div>
Комментариев(13)
Скажите пожалуйста, можно ли как-то оставить эти кнопки на десктоп версии, но удалять их только на мобильной? Оставить лишь кнопку "В Корзину" для мобильной версии.
Выпилил отсюда /catalog/view/theme/default/template/product/product.tpl это
<button type="button" data-toggle="tooltip" class="btn btn-default" title="" onclick="wishlist.add('');"><i></i>
<button type="button" data-toggle="tooltip" class="btn btn-default" title="" onclick="compare.add('');"><i></i>
Но в карточке товара кнопки остались. В чём может быть причина?
Как убрать только кнопку сравнения ? Но чтоб кнопка в закладки, бьіла скраю а не посередине.
Удалите только кнопки, в которых есть код: <?php echo $button_compare; ?> А "в закладки" и должна должна будет остаться скраю.
Всё сделал как написано, но один хрен Корзина и Купить стоит слева, а Сердечко и Стрелки пропали. Как Купить с корзиной отцентровать то ?
За 3 года скорее всего что-то поменялось. Но что именно- уже не подскажу, все эти 3 года я уже не занимаюсь ни opencart ни php.

Спасибо. Из списка в категории удаляется, а на страничке товара они все равно остаются. Если несложно, дополните это же удаление для странички товара, чтобы для всех было.